السلام عليكم و رحمة الله تعالى و براكته
اليوم سوف اشرح لكم طريقة الشراء مجانا من موقع fancy
يمكن التسجيل من خلال الفيسبوك أو تويتر أو جوجل بلس او الايميل

لدعوة الاصدقاء أضغط على YOU ثم Iinvite friends

يمكن دعوة الاصدقاء من خلال الفيسبوك او الايميل او عن طريق رابطك الخاص

يمكن التحقق من رصيدك عن طريق الظغط على you ثم settings ثم credits



لشراء الهدايا اظغط على shop ثم اختر التصنيف عن حسب السعر او النوع او اللون

مثلا لشراء هاذا القميص نضغط على add to cart
.png)
ثم لانهاء الدفع اظغط على item ثم proceed to checkout

ثم انهاء العملية نضغط على continue to payement

للتحقق من ارسال هديتك اضغط على you ثم order history و بعد الارسال سيتم تزويدك برقم تتبع لسلعتك
وهذه بعض الجوائز التي وصلتني :

السعر 9 دولار

السعر 35 دولار

السعر 15 دولار
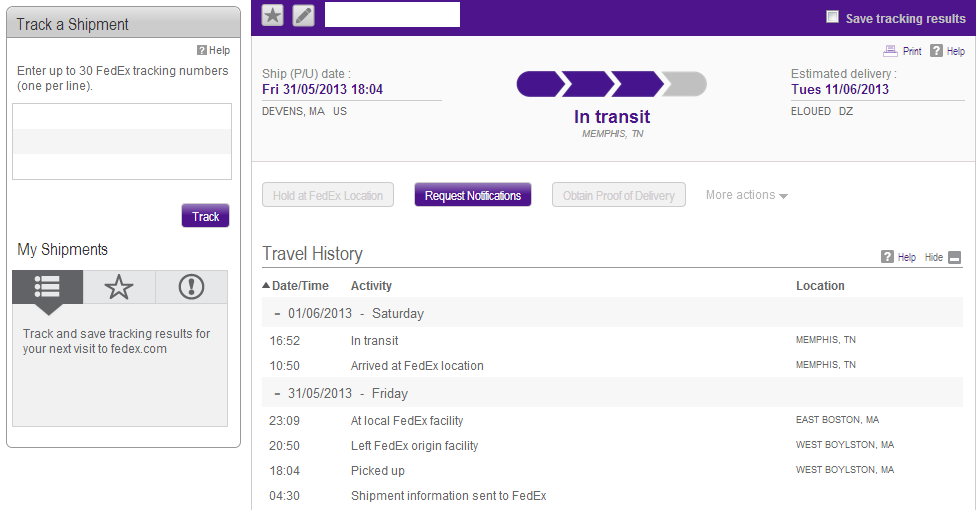
هذه صفحة تتبع السلعة

رابط التسجيل في الموقع
http://fancy.to/t0cjbu
ملاحظة : الموقع موثوق و مضمون 100/100
الى هنا انتهيت من الموضوع ارجو ان تكونوا قد استفدتم
و الى اللقاء في هدايا جديدة













